2024. 3. 7. 20:26ㆍGUI/tkinter
요약 : 이 튜토리얼에서는 다른 위젯이 포함된 Tkinter LabelFrame 위젯을 사용하는 방법을 설명합니다.
Tkinter LabelFrame 소개
Tkinter LabelFrame 위젯은 다른 관련 위젯을 포함하는 컨테이너입니다. 예를 들어 라디오버튼 위젯을 그룹화하고, 그 그룹을 LabelFrame에 위치할 수 있습니다.
LabelFrame 위젯을 만들려면, 다음을 사용합니다
lf = ttk.LabelFrame(container, **option)
이 구문에서는 LabelFrame의 상위 구성 요소(container)와 하나 이상의 옵션을 지정합니다. 주목할만한 옵션은 LabelFrame를 위한 레이블을 지정하는 text 입니다.
Tkinter LabelFrame 위젯 예
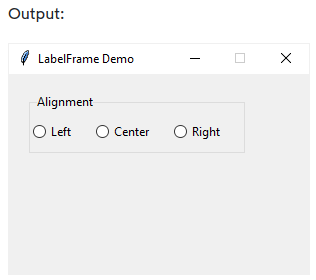
다음 프로그램은 세 개의 라디오 버튼을 그룹화하는 LabelFrame 위젯을 만드는 방법을 보여줍니다.
import tkinter as tk
from tkinter import ttk
# root window
root = tk.Tk()
# configure the root window
root.geometry('300x200')
root.resizable(False, False)
root.title('LabelFrame Demo')
# label frame
lf = ttk.LabelFrame(root, text='Alignment')
lf.grid(column=0, row=0, padx=20, pady=20)
alignment_var = tk.StringVar()
alignments = ('Left', 'Center', 'Right')
# create radio buttons and place them on the label frame
grid_column = 0
for alignment in alignments:
# create a radio button
radio = ttk.Radiobutton(lf, text=alignment, value=alignment, variable=alignment_var)
radio.grid(column=grid_column, row=0, ipadx=10, ipady=10)
# grid column
grid_column += 1
root.mainloop()

동작 방식.
먼저 LabelFrame 위젯을 만들고 그리드 지오메트리 관리자를 사용하여 레이아웃을 관리합니다.
lf = ttk.LabelFrame(root, text='Alignment')
lf.grid(column=0, row=0, padx=20, pady=20)
둘째, 정렬 목록을 기반으로 3개의 라디오 버튼 위젯을 생성하고 라벨 프레임 위젯에 배치합니다.
grid_column = 0
for alignment in alignments:
# create a radio button
radio = ttk.Radiobutton(lf, text=alignment, value=alignment, variable=alignment_var)
radio.grid(column=grid_column, row=0, ipadx=10, ipady=10)
# grid column
grid_column += 1
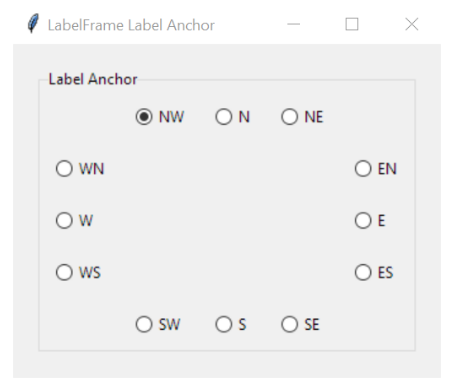
라벨 위치 지정
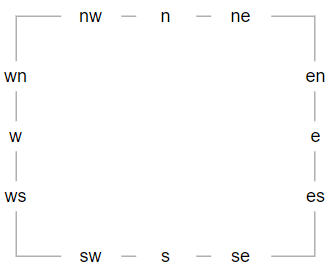
위젯에서 레이블 위치를 지정하려면 labelanchor 옵션을 사용합니다. labelanchor의 기본값은 상단 테두리의 왼쪽 끝에 레이블을 배치하는 'nw' 입니다.


import tkinter as tk
from tkinter import ttk
# root window
root = tk.Tk()
root.title('LabelFrame Label Anchor')
# label frame
lf = ttk.LabelFrame(root, text='Label Anchor')
lf.grid(column=0, row=0, padx=20, pady=20, sticky=tk.NSEW)
anchor_var = tk.StringVar()
anchors = {
'nw': {'row': 0, 'column': 1},
'n': {'row': 0, 'column': 2},
'ne': {'row': 0, 'column': 3},
'en': {'row': 1, 'column': 4},
'e': {'row': 2, 'column': 4},
'es': {'row': 3, 'column': 4},
'se': {'row': 4, 'column': 3},
's': {'row': 4, 'column': 2},
'sw': {'row': 4, 'column': 1},
'ws': {'row': 3, 'column': 0},
'w': {'row': 2, 'column': 0},
'wn': {'row': 1, 'column': 0}
}
def change_label_anchor():
lf['labelanchor'] = anchor_var.get()
# create radio buttons and place them on the label frame
for key, value in anchors.items():
# create a radio button
radio = ttk.Radiobutton(
lf,
text=key.upper(),
value=key,
command=change_label_anchor,
variable=anchor_var
).grid(**value, padx=10, pady=10, sticky=tk.NSEW)
# set the radio button selected
anchor_var.set(lf['labelanchor'])
# show the root window
root.mainloop()
동작 방식.
먼저 LabelFrame 위젯을 생성하고 루트 창에 배치합니다.
lf = ttk.LabelFrame(root, text='Label Anchor')
lf.grid(column=0, row=0, padx=20, pady=20, sticky=tk.NSEW)
다음으로 라디오 버튼과 연결할 StringVar 객체를 정의합니다.
anchor_var = tk.StringVar()
그런 다음 키가 레이블 옵션을 저장하고 값이 그리드의 셀(행, 열)을 저장하는 사전을 정의합니다.
anchors = {
'nw': {'row': 0, 'column': 1},
'n': {'row': 0, 'column': 2},
'ne': {'row': 0, 'column': 3},
'en': {'row': 1, 'column': 4},
'e': {'row': 2, 'column': 4},
'es': {'row': 3, 'column': 4},
'se': {'row': 4, 'column': 3},
's': {'row': 4, 'column': 2},
'sw': {'row': 4, 'column': 1},
'ws': {'row': 3, 'column': 0},
'w': {'row': 2, 'column': 0},
'wn': {'row': 1, 'column': 0}
}
그런 다음 라디오 버튼 변경 이벤트를 처리하는 함수를 정의합니다. 이 함수는 LabelFrame 위젯의 labelanchor 옵션을 선택한 라디오 버튼의 값으로 변경합니다.
def change_label_anchor():
lf['labelanchor'] = anchor_var.get()
마지막으로 anchors 사전에서 라디오 버튼을 생성하고 LabelFrame 위젯에 배치합니다.
for key, value in anchors.items():
# create a radio button
radio = ttk.Radiobutton(
lf,
text=key.upper(),
value=key,
command=change_label_anchor,
variable=anchor_var
).grid(**value, padx=10, pady=10, sticky=tk.NSEW)
요약
- 관련 위젯을 하나의 그룹으로 그룹화하려면 LabelFrame 위젯을 사용하세요.
- LabelFrame 위젯을 생성하는데 ttk.LabelFrame(container, **option)을 사용합니다.
출처 : https://www.pythontutorial.net/tkinter/tkinter-labelframe/
'GUI > tkinter' 카테고리의 다른 글
| Tkinter Notebook (0) | 2024.03.09 |
|---|---|
| Tkinter Progressbar (0) | 2024.03.08 |
| Tkinter Sizegrip (0) | 2024.03.06 |
| Tkinter Spinbox (0) | 2024.03.05 |
| Tkinter Slider (0) | 2024.03.04 |