2024. 2. 23. 18:31ㆍGUI/tkinter
요약 : 이 튜토리얼에서는 Tkinter Grid eometry 관리자를 사용하여 창에 위젯을 배치하는 방법을 배웁니다.
Tkinter 그리드 지오메트리 관리자 소개
그리드 지오메트리 관리자는 행과 열의 개념을 사용하여 위젯을 정렬합니다 .
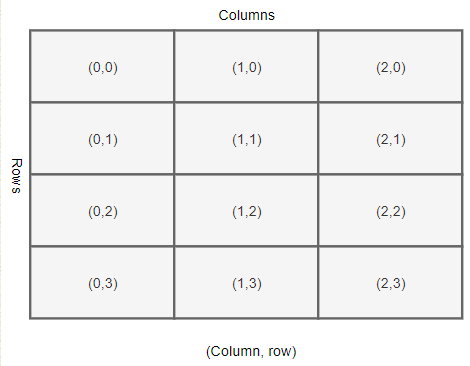
다음은 4개의 행과 3개의 열로 구성된 그리드를 보여줍니다.

그리드의 각 행과 열은 인덱스로 식별됩니다. 기본적으로 첫 번째 행의 인덱스는 0이고 두 번째 행의 인덱스는 1입니다. 마찬가지로 그리드의 열에는 0, 1, 2 등의 인덱스가 있습니다.
그리드의 행과 열 인덱스는 0에서 시작할 필요가 없습니다. 또한 행 및 열 인덱스에 간격이 있을 수 있습니다.
예를 들어 열 인덱스가 1, 2, 10, 11, 12인 그리드가 있을 수 있습니다. 이는 나중에 그리드 중간에 더 많은 위젯을 추가할 때 유용합니다.
행과 열의 교차점을 셀이라고 합니다. 셀은 위젯을 배치할 수 있는 영역입니다. 셀에는 하나의 위젯만 포함될 수 있습니다. 두 개의 위젯을 셀에 배치하면 위젯이 서로 겹쳐지게 됩니다.
셀에 여러 위젯을 배치하려면, Frame 또는 LabelFrame를 사용하여 위젯을 래핑하고 셀에 Frame 또는 LabelFrame를 배치합니다.
열의 너비는 포함된 위젯의 너비에 따라 달라집니다. 마찬가지로 행의 높이는 행 내에 포함된 위젯의 높이에 따라 달라집니다.
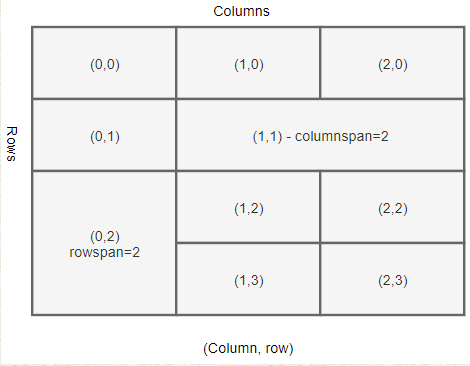
행과 열은 확장될 수 있습니다. 다음은 두 개의 열에 걸쳐 있는 셀 (1,1)과 두 개의 행에 걸쳐 있는 셀 (0,2)이 있는 그리드를 보여줍니다.

그리드 설정
그리드에 위젯을 배치하기 전에 그리드의 행과 열을 구성해야 합니다.
Tkinter는 그리드 행과 열을 구성하는 두 가지 방법을 제공합니다.
container.columnconfigure(index, weight)
container.rowconfigure(index, weight)
이 columnconfigure() 메서드는 그리드의 열 index을 구성합니다.
weight는 다른 열에 비해 열이 차지하는 너비를 결정합니다 .
예를 들어, 가중치가 2인 열은 가중치가 1인 열보다 너비가 두 배 더 커집니다.
그리드에 위젯 배치하기
그리드에 위젯을 배치하려면 위젯의 grid() 메소드를 사용하세요.
widget.grid(**options)
이 grid() 메서드에는 다음과 같은 매개변수가 있습니다.
매개변수의미| column | 위젯을 배치할 열 인덱스입니다. |
| row | 위젯을 배치할 행 인덱스입니다. |
| rowspan | 위젯이 확장할 수 있는 인접한 행 수를 설정합니다. |
| columnspan | 위젯이 확장될 수 있는 인접한 열 수를 설정합니다. |
| sticky | 셀이 위젯보다 큰 경우 sticky 옵션은 위젯이 어느 면에 붙어야 하는지와 원래 크기에서 위젯이 차지하지 않는 셀 내 추가 공간을 분배하는 방법을 지정합니다. |
| padx | 위젯 위와 아래에 외부 패딩을 추가합니다. |
| pady | 위젯의 왼쪽과 오른쪽에 외부 패딩을 추가합니다. |
| ipadx | 왼쪽과 오른쪽에서 위젯 내부에 내부 패딩을 추가합니다. |
| ipady | 상단과 하단에서 위젯 내부에 내부 패딩을 추가합니다. |
Sticky
기본적으로 셀은 셀이 포함된 위젯보다 큰 경우, 그리드 지오메트리 관리자는 위젯을 셀 중앙에 수평 및 수직으로 배치합니다.

그리드 설정
그리드에 위젯을 배치하기 전에 그리드의 행과 열을 구성해야 합니다.
Tkinter는 그리드 행과 열을 구성하는 두 가지 방법을 제공합니다.
container.columnconfigure(index, weight)
container.rowconfigure(index, weight)
이 columnconfigure() 메서드는 그리드의 열 index을 구성합니다.
weight는 다른 열에 비해 열이 차지하는 너비를 결정합니다 .
예를 들어, 가중치가 2인 열은 가중치가 1인 열보다 너비가 두 배 더 커집니다.
그리드에 위젯 배치하기
그리드에 위젯을 배치하려면 위젯의 grid() 메소드를 사용하세요.
widget.grid(**options)
이 grid() 메서드에는 다음과 같은 매개변수가 있습니다.
매개변수의미| column | 위젯을 배치할 열 인덱스입니다. |
| row | 위젯을 배치할 행 인덱스입니다. |
| rowspan | 위젯이 확장할 수 있는 인접한 행 수를 설정합니다. |
| columnspan | 위젯이 확장될 수 있는 인접한 열 수를 설정합니다. |
| sticky | 셀이 위젯보다 큰 경우 sticky 옵션은 위젯이 어느 면에 붙어야 하는지와 원래 크기에서 위젯이 차지하지 않는 셀 내 추가 공간을 분배하는 방법을 지정합니다. |
| padx | 위젯 위와 아래에 외부 패딩을 추가합니다. |
| pady | 위젯의 왼쪽과 오른쪽에 외부 패딩을 추가합니다. |
| ipadx | 왼쪽과 오른쪽에서 위젯 내부에 내부 패딩을 추가합니다. |
| ipady | 상단과 하단에서 위젯 내부에 내부 패딩을 추가합니다. |
Sticky
기본적으로 셀은 셀이 포함된 위젯보다 큰 경우, 그리드 지오메트리 관리자는 위젯을 셀 중앙에 수평 및 수직으로 배치합니다.

이 기본 동작을 변경하려면 sticky 옵션을 사용할 수 있습니다. 고정 옵션은 위젯이 고정되어야 하는 셀의 가장자리를 지정합니다.
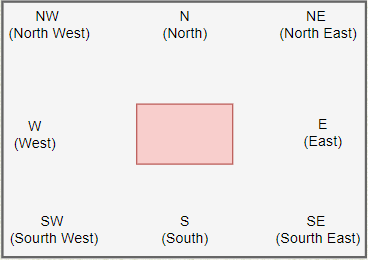
sticky 값에는 다음과 같은 유효한 값이 있습니다.
sticky설명| N | 북쪽 또는 상단 중앙 |
| S | 남쪽 또는 하단 중앙 |
| E | 동쪽 또는 오른쪽 중앙 |
| W | 서쪽 또는 왼쪽 중앙 |
| NW | 북서쪽 또는 왼쪽 위 |
| NE | 북동쪽 또는 오른쪽 상단 |
| SE | 남동쪽 또는 오른쪽 하단 |
| SW | 남서쪽 또는 왼쪽 하단 |
| NS | NS는 위젯을 수직으로 늘립니다. 그러나 위젯은 수평 중앙에 유지됩니다. |
| EW | EW는 위젯을 가로로 늘립니다. 그러나 위젯은 수직 중앙에 위치하게 됩니다. |
위젯을 셀 모서리에 배치하려면 N, S, E, W를 사용하면 됩니다.
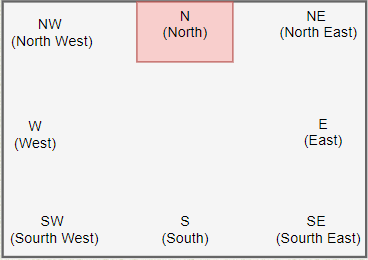
다음 예에서는 sticky 옵션이 N 으로 설정된 위젯의 위치를 지정하는 방법을 보여줍니다.

위젯을 셀 한쪽 중앙에 배치하려면 NW(왼쪽 위), NE(오른쪽 위), SE(오른쪽 아래), SW(왼쪽 아래)를 사용할 수 있습니다.
다음 예에서는 고정 옵션이 NW로 설정된 위젯의 위치를 지정하는 방법을 보여줍니다.

NS는 위젯을 수직으로 늘립니다. 그러나 위젯을 수평 중앙에 둡니다.

EW는 위젯을 가로로 늘립니다. 그러나 위젯을 수직 중앙에 둡니다.

Padding
그리드 셀 사이에 패딩을 추가하려면 padx 및 pady옵션을 사용합니다. padx 및 pady는 외부 패딩입니다.
grid(column, row, sticky, padx, pady)
위젯 자체 내에 패딩을 추가하려면 ipadx 및 ipady 옵션을 사용합니다. ipadx 및 ipady는 내부 패딩입니다.
grid(column, row, sticky, padx, pady, ipadx, ipady)
내부 및 외부 패딩의 기본값은 0입니다.
Tkinter 그리드 지오메트리 관리자 예
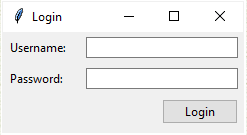
이 예에서는 그리드 지오메트리 관리자를 사용하여 다음과 같이 로그인 화면을 디자인합니다.

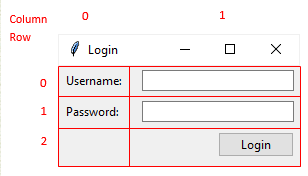
로그인 화면은 2개의 열과 3개의 행으로 구성된 그리드를 사용합니다. 또한 두 번째 열의 너비는 첫 번째 열의 3배입니다.

다음은 전체 로그인 창을 보여줍니다.
import tkinter as tk
from tkinter import ttk
# root window
root = tk.Tk()
root.geometry("240x100")
root.title('Login')
root.resizable(0, 0)
# configure the grid
root.columnconfigure(0, weight=1)
root.columnconfigure(1, weight=3)
# username
username_label = ttk.Label(root, text="Username:")
username_label.grid(column=0, row=0, sticky=tk.W, padx=5, pady=5)
username_entry = ttk.Entry(root)
username_entry.grid(column=1, row=0, sticky=tk.E, padx=5, pady=5)
# password
password_label = ttk.Label(root, text="Password:")
password_label.grid(column=0, row=1, sticky=tk.W, padx=5, pady=5)
password_entry = ttk.Entry(root, show="*")
password_entry.grid(column=1, row=1, sticky=tk.E, padx=5, pady=5)
# login button
login_button = ttk.Button(root, text="Login")
login_button.grid(column=1, row=3, sticky=tk.E, padx=5, pady=5)
root.mainloop()
작동 방식.
먼저 그리드의 첫 번째 열과 두 번째 열의 가중치를 설정하는 columnconfigure() 메서드를 사용합니다. 두 번째 열의 너비는 첫 번째 열의 너비보다 3배 더 큽니다.
root.columnconfigure(0, weight=1)
root.columnconfigure(1, weight=3)
둘째, 사용자 이름 레이블을 첫 번째 열에 배치하고 사용자 이름 항목을 그리드 첫 번째 행의 두 번째 열에 배치합니다.
username_label = ttk.Label(root, text="Username:")
username_label.grid(column=0, row=0, sticky=tk.W, padx=5, pady=5)
username_entry = ttk.Entry(root, textvariable=username)
username_entry.grid(column=1, row=0, sticky=tk.E, padx=5, pady=5
셋째, 두 번째 행의 첫 번째 및 두 번째 열에 비밀번호 레이블과 항목을 배치합니다.
password_label = ttk.Label(root, text="Password:")
password_label.grid(column=0, row=1, sticky=tk.W, padx=5, pady=5)
password_entry = ttk.Entry(root, textvariable=password, show="*")
password_entry.grid(column=1, row=1, sticky=tk.E, padx=5, pady=5)
마지막으로 로그인 버튼을 세 번째 행에 배치합니다. sticky 옵션이 E로 설정되어 있으므로 버튼은 세 번째 행의 오른쪽에 정렬됩니다.
login_button = ttk.Button(root, text="Login")
login_button.grid(column=1, row=3, sticky=tk.E, padx=5, pady=5)
다음은 동일한 프로그램을 보여줍니다. 그러나 대신 객체 지향 프로그래밍을 사용합니다.
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("240x100")
self.title('Login')
self.resizable(0, 0)
# configure the grid
self.columnconfigure(0, weight=1)
self.columnconfigure(1, weight=3)
self.create_widgets()
def create_widgets(self):
# username
username_label = ttk.Label(self, text="Username:")
username_label.grid(column=0, row=0, sticky=tk.W, padx=5, pady=5)
username_entry = ttk.Entry(self)
username_entry.grid(column=1, row=0, sticky=tk.E, padx=5, pady=5)
# password
password_label = ttk.Label(self, text="Password:")
password_label.grid(column=0, row=1, sticky=tk.W, padx=5, pady=5)
password_entry = ttk.Entry(self, show="*")
password_entry.grid(column=1, row=1, sticky=tk.E, padx=5, pady=5)
# login button
login_button = ttk.Button(self, text="Login")
login_button.grid(column=1, row=3, sticky=tk.E, padx=5, pady=5)
if __name__ == "__main__":
app = App()
app.mainloop()
요약
- columnconfigure() 및 rowconfigure() 메소드를 사용하여 그리드의 열과 행의 가중치를 지정합니다.
- grid() 메서드를 사용하여 그리드에 위젯을 배치합니다.
- sticky 옵션을 사용하여 셀에서 위젯 위치를 정렬하고 위젯이 늘어나는 방식을 정의합니다.
- ipadx, ipady 및 padx사, pady을 사용하여 내부 및 외부 패딩을 추가합니다.
'GUI > tkinter' 카테고리의 다른 글
| Tkinter Frame (1) | 2024.02.24 |
|---|---|
| Tkinter Place (0) | 2024.02.23 |
| Tkinter Pack (0) | 2024.02.21 |
| Tkinter Entry (1) | 2024.02.20 |
| Tkinter 위젯 (0) | 2024.02.20 |