2024. 2. 9. 20:59ㆍpython/intermediate
%cd django-blog
!source venv/bin/activate
!python -m pip install Django
!python manage.py runserver!python manage.py startapp blog
데이터베이스 테이블을 나타내는 모델 정의
웹사이트에 표시할 데이터를 저장하려면 데이터베이스가 필요합니다. 일반적으로 테이블과 해당 테이블 내의 열이 포함된 데이터베이스를 생성하려면 SQL을 사용하여 데이터베이스를 관리해야 합니다. 하지만 Django를 사용하면 ORM(객체 관계형 매퍼)이 내장되어 있으므로 새로운 언어를 배울 필요가 없습니다 .
ORM은 데이터베이스 테이블에 해당하는 클래스를 생성할 수 있는 프로그램입니다. 클래스 속성은 열에 해당하고 클래스의 인스턴스는 데이터베이스의 행에 해당합니다. 따라서 데이터베이스와 테이블을 만들기 위해 완전히 새로운 언어를 배우는 대신 Python 클래스 몇 개만 작성하면 됩니다 .
ORM을 사용하는 경우 모델은 데이터베이스 테이블을 나타내는 클래스입니다. Django에서는 이러한 기능이 각 Django 앱의 models.py 모듈에 있습니다.
블로그에는 세 가지 별도의 모델이 필요합니다.
- Post
- Category
- Comment
blog 앱 models.py 파일의 Category및 Post모델에 대한 코드로 시작하세요.
# blog/models.py
from django.db import models
class Category(models.Model):
name = models.CharField(max_length=30)
class Post(models.Model):
title = models.CharField(max_length=255)
body = models.TextField()
created_on = models.DateTimeField(auto_now_add=True)
last_modified = models.DateTimeField(auto_now=True)
categories = models.ManyToManyField("Category", related_name="posts")
모델 Category은 매우 기본적입니다. 필요한 것은 블로그 게시물의 카테고리 이름을 저장하는 단일 CharField 파일뿐입니다. 카테고리 이름을 짧게 유지하려면 최대 길이를 30자로 설정하세요.
Post 모델의 title 및 body 필드에도 텍스트가 포함되어 있습니다. 게시물 제목에 대한 짧은 문자열을 저장하려면 title를 위한 CharField가 필요합니다. 게시물의 본문은 긴 형식의 텍스트여야 하므로 TextField를 사용해야 합니다.
다음 두 필드 created_on 및 last_modified는 Django DateTimeFields입니다. 이는 게시물이 생성되고 수정된 날짜와 시간을 각각 포함하는 datetime 객체를 저장합니다.
created_on의 경우 DateTimeField는 인수 auto_now_add=True를 사용합니다. 그러면 이 클래스의 인스턴스를 만들 때마다 이 필드에 현재 날짜와 시간이 할당됩니다.
last_modified의 경우 DateTimeField는 인수 auto_now=True를 사용합니다. 그러면 이 클래스의 인스턴스가 저장될 때마다 이 필드에 현재 날짜와 시간이 할당됩니다. 이는 이 클래스의 인스턴스를 편집할 때마다 date_modified가 업데이트된다는 의미입니다.
모델의 마지막 필드는 Post게시물과 카테고리 간의 관계를 생성합니다. 여기서는 여러 카테고리를 여러 게시물 에 할당할 수 있는 방식으로 카테고리와 게시물에 대한 모델을 연결합니다 . Django는 이러한 종류의 관계에 대한 ManytoManyField 필드 유형을 제공합니다.
ManyToManyField는 두 가지 인수를 사용합니다. 첫 번째는 적용되는 모델로, 이 경우에는 Category입니다. 두 번째 기능을 사용하면 개체에 필드를 추가하지 않은 경우에도 Category 개체의 관계에 액세스할 수 있습니다. posts에 related_name을 추가하면 카테고리의 게시물 목록을 얻기 위해 category.posts에 접근할 수 있습니다. 이 튜토리얼의 뒷부분에서 이것이 어떻게 작동하는지 살펴보겠습니다.
추가해야 하는 세 번째이자 마지막 모델은 Comment라는 이름입니다.
# blog/models.py
# ...
class Comment(models.Model):
author = models.CharField(max_length=60)
body = models.TextField()
created_on = models.DateTimeField(auto_now_add=True)
post = models.ForeignKey("Post", on_delete=models.CASCADE)
이 모델의 처음 세 필드는 익숙해 보일 것입니다. 사용자가 이름이나 별칭을 추가할 수 있는 author 필드, 설명 본문 body 필드, Post 모델의 created_on필드와 동일한 created_on 필드가 있습니다.
9행에서는 또 다른 관계형 필드인 ForeignKey 필드를 사용합니다. 이는 ManyToManyField와 유사 하지만 대신 다 대 일 관계를 정의합니다. 그 이유는 하나의 게시물에 많은 댓글이 할당될 수 있기 때문입니다 . 하지만 여러 게시물에 해당하는 댓글을 달 수는 없습니다.
이 ForeignKey필드는 두 개의 인수를 사용합니다. 첫 번째는 관계의 다른 모델입니다. 이 경우에는 Postd입니다. 두 번째는 게시물이 삭제될 때 Django에게 무엇을 해야 하는지 알려줍니다. 게시물이 삭제되면 해당 게시물과 관련된 댓글이 계속 남아 있는 것을 원하지 않습니다. 대신 댓글도 삭제합니다. 그것이 바로 on_delete=models.CASCADE인이유입니다.
이제 Project 클래스를 만들었으므로 데이터베이스를 생성하려면 Django가 필요합니다. 기본적으로 Django ORM은 SQLite로 데이터베이스를 생성하지만 PostgreSQL 또는 MySQL과 같은 SQL 언어를 사용하는 다른 데이터베이스를 Django ORM과 함께 사용할 수 있습니다.
데이터베이스 생성 프로세스를 시작하려면 마이그레이션을 생성해야 합니다. 마이그레이션은 Django에게 데이터베이스에 어떤 변경 사항을 적용해야 하는지 알려주는 규칙이 포함된 Migration 클래스가 포함된 파일입니다 .
마이그레이션을 생성하려면 콘솔에 다음 명령을 입력하고 django-blog/ 디렉터리에 있는지 확인하세요.
!python manage.py makemigrations blog
이제 blog/는 0001_initial.py이라는 파일을 포함하여 migrations/가 보유한 것을 볼 수 있습니다. 이 파일에는 Django가 데이터베이스에서 수행해야 하는 지침이 포함되어 있습니다.
이제 마이그레이션 파일을 생성했으므로 해당 파일에 설정된 마이그레이션을 적용하고 다음 migrate 명령을 사용하여 데이터베이스를 생성해야 합니다.
!python manage.py migrate blog
이제 모델을 만들었으므로 블로그에 일부 게시물과 카테고리를 추가할 수 있습니다. 그렇게 하기 위해, 멋진 웹 인터페이스에서 모델 클래스의 인스턴스를 생성할 수 있는 Django 관리 사이트를 사용하는 방법을 배우게 됩니다.
Django 관리 사이트 활용
Django 관리 사이트는 환상적인 도구이자 Django 사용의 큰 이점 중 하나입니다. Django 관리 사이트를 사용하면 블로그 관리자가 멋진 웹 인터페이스를 통해 편안하게 모델 클래스의 인스턴스를 생성, 업데이트 및 삭제할 수 있습니다.
Django 관리 사이트에 액세스하려면 자신을 슈퍼유저로 추가해야 합니다. Django에는 관리자에 로그인할 수 있는 사용자 모델과 사용자 관리 시스템이 내장되어 있습니다 .
슈퍼유저를 생성하기 전에 Django가 이미 준비한 일부 기존 마이그레이션을 적용해야 합니다.
!python manage.py migrate
적용된 마이그레이션 목록을 보면 Django에 이미 포함된 기능이 무엇인지 알 수 있습니다. 예를 들어 Django는 사용자 인증과 관리 사이트를 제공합니다.
모든 마이그레이션을 적용한 후 다음 명령을 사용하여 자신을 수퍼유저로 추가할 수 있습니다.
!source venv/bin/activate
!python manage.py createsuperuser
createsuperuser 관리 명령을 실행하면 Django는 사용자 이름을 선택하고 이메일 주소를 제공하고 비밀번호를 설정하라는 메시지를 표시합니다. 이러한 필드에는 자신의 데이터를 사용하고 기억해 두십시오.
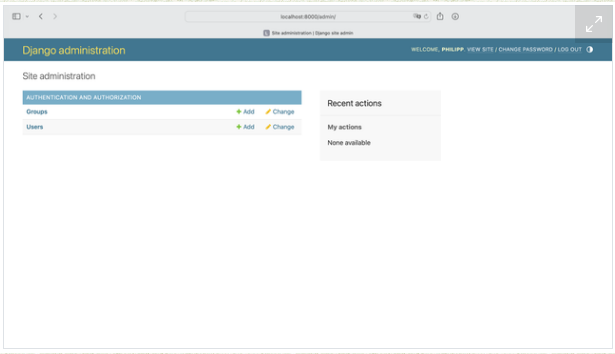
http://localhost:8000/admin을 방문하여 방금 슈퍼유저를 생성하는 데 사용한 자격 증명으로 이동하여 로그인합니다. 아래와 비슷한 페이지가 표시됩니다.

User 및 Groups 모델이 나타나야 하지만 직접 만든 Category, Post 또는 Comment 모델에 대한 참조 가 없다는 것을 알 수 있습니다. 먼저 Django 관리 사이트에 모델을 등록해야 하기 때문입니다.
blog 디렉터리에서 admin.py 파일을 열고 다음 코드 줄을 추가합니다.
# blog/admin.py
from django.contrib import admin
from blog.models import Category, Comment, Post
class CategoryAdmin(admin.ModelAdmin):
pass
class PostAdmin(admin.ModelAdmin):
pass
class CommentAdmin(admin.ModelAdmin):
pass
admin.site.register(Category, CategoryAdmin)
admin.site.register(Post, PostAdmin)
admin.site.register(Comment, CommentAdmin)
4번째 줄에서는 관리 페이지에 등록하려는 모델을 가져옵니다.
6행부터 13행까지 빈 CategoryAdmin, PostAdmin 및 CommentAdmin 클래스를 정의합니다. 이 자습서에서는 이러한 클래스에 특성이나 메서드를 추가할 필요가 없습니다. 목적이 관리 페이지에 표시되는 내용을 사용자 정의하는 것입니다. 이 튜토리얼에서는 기본 구성으로 충분합니다.
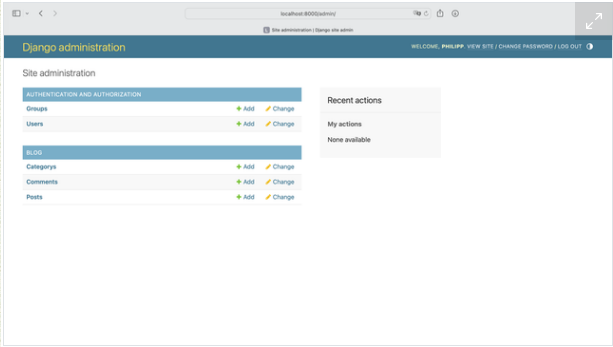
마지막 세 줄에서는 관리자 클래스에 모델을 등록합니다. http://localhost:8000/admin을 방문하면 이제 Post 및Category 모델이 표시되는 것을 볼 수 있습니다.

게시물을 클릭하면 처음부터 작성 중인 블로그에 새 게시물을 추가할 수 있습니다. 지금 당장 제목과 텍스트를 만들고 싶지 않다면 lorem ipsum 더미 텍스트를 사용하여 자리 표시자 게시물을 만들 수 있습니다.

다음 섹션으로 이동하기 전에 몇 개의 가짜 게시물을 만들고 가짜 카테고리를 할당하세요. 이렇게 하면 다음 섹션에서 작업할 수 있는 게시물과 카테고리가 생깁니다.
출처 : https://realpython.com/build-a-blog-from-scratch-django/
'python > intermediate' 카테고리의 다른 글
| Django를 사용하여 처음부터 블로그 구축 IV (0) | 2024.02.11 |
|---|---|
| Django를 사용하여 처음부터 블로그 구축 III (0) | 2024.02.10 |
| Django를 사용하여 처음부터 블로그 구축 I (0) | 2024.02.08 |
| Python에서 여러 반환 유형에 대해 유형 힌트를 사용하는 방법 II (2) | 2024.02.07 |
| Python에서 여러 반환 유형에 대해 유형 힌트를 사용하는 방법 I (1) | 2024.02.06 |